Design Objective:
Develop a unique app to solve a problem. Create a user interface and a functional prototype. Build the prototype in Adobe XD and conduct a user testing survey. Create a UX process booklet showcasing research, design components, user interface, and survey testing results.
Design Brief:
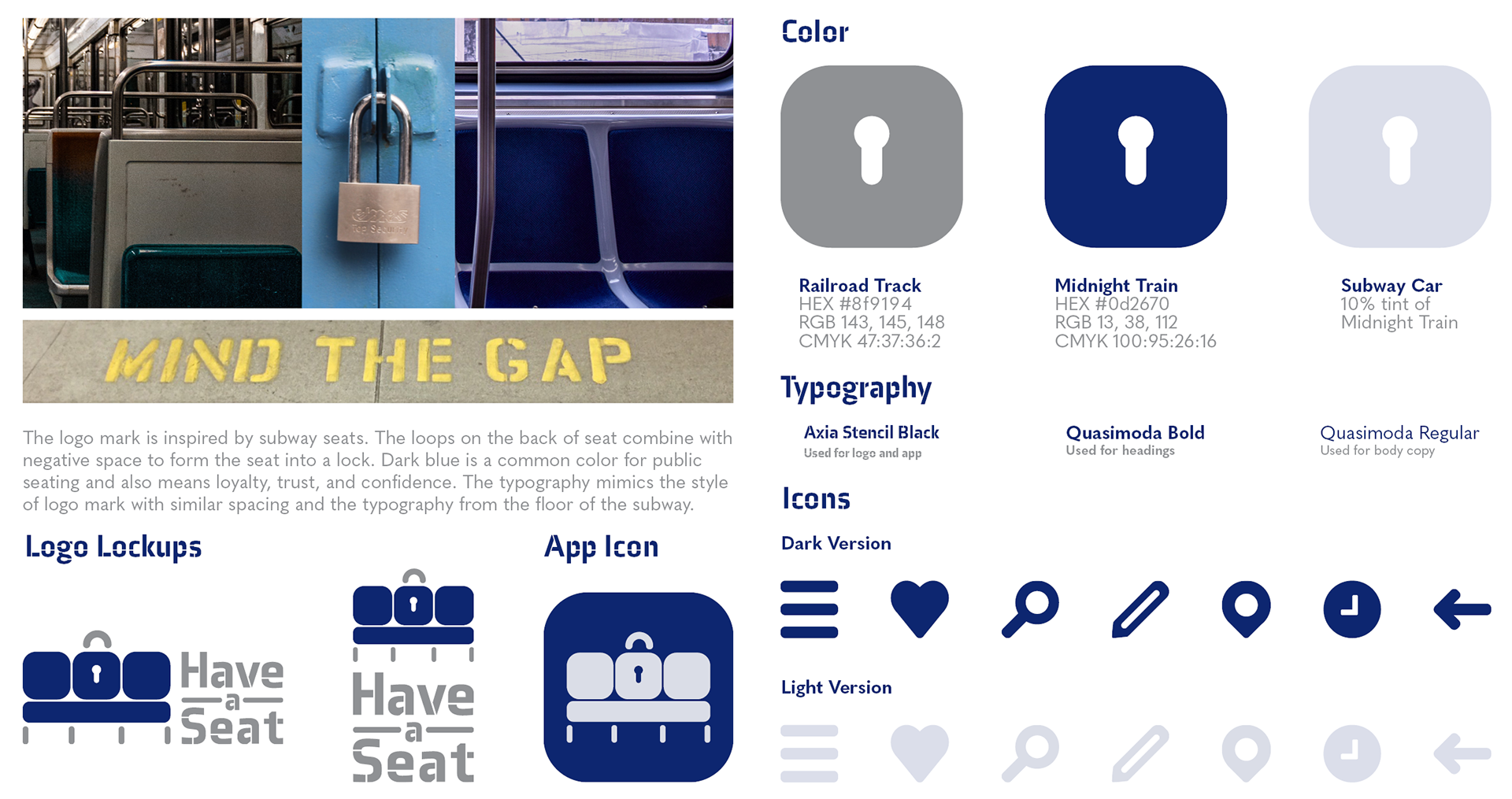
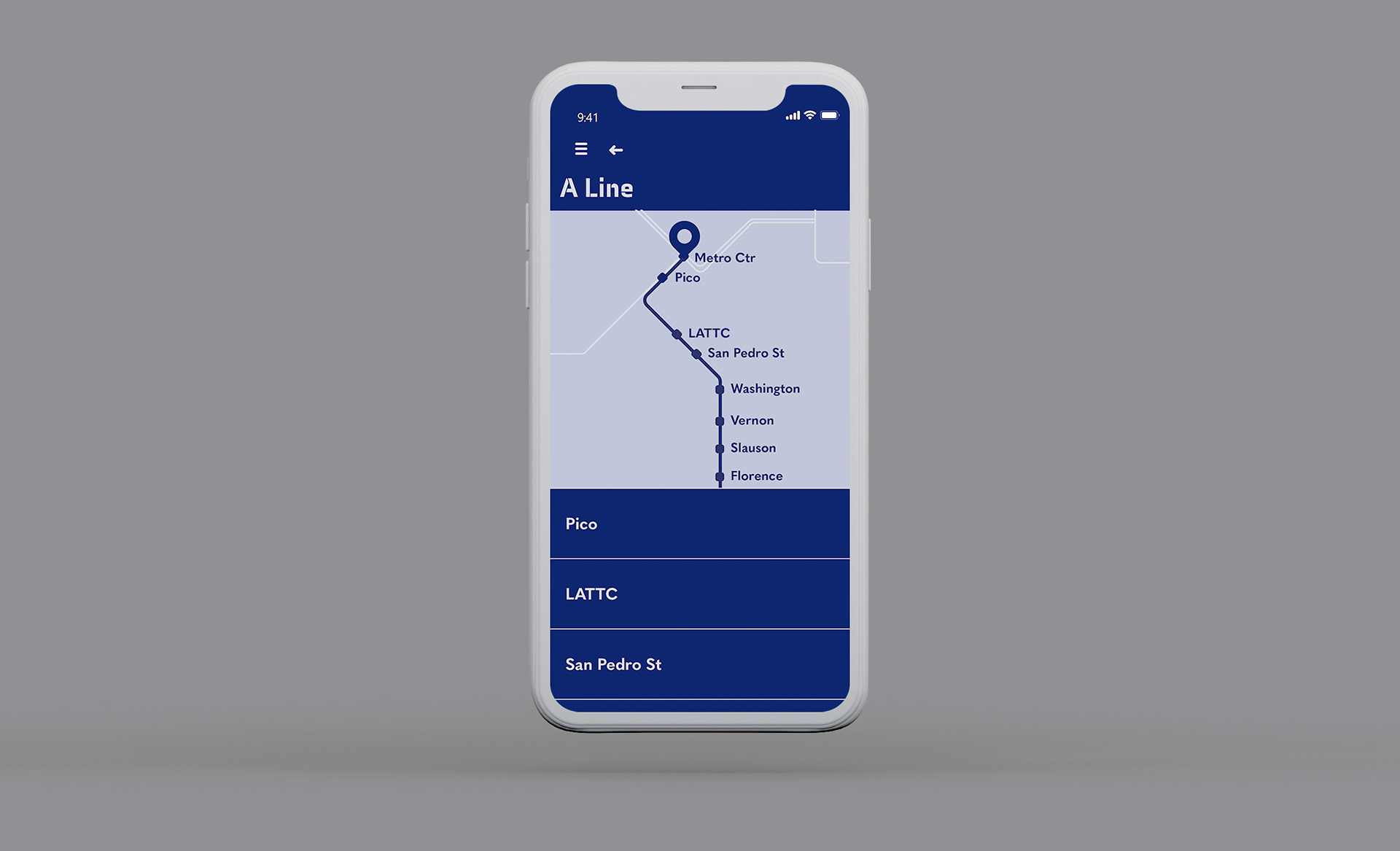
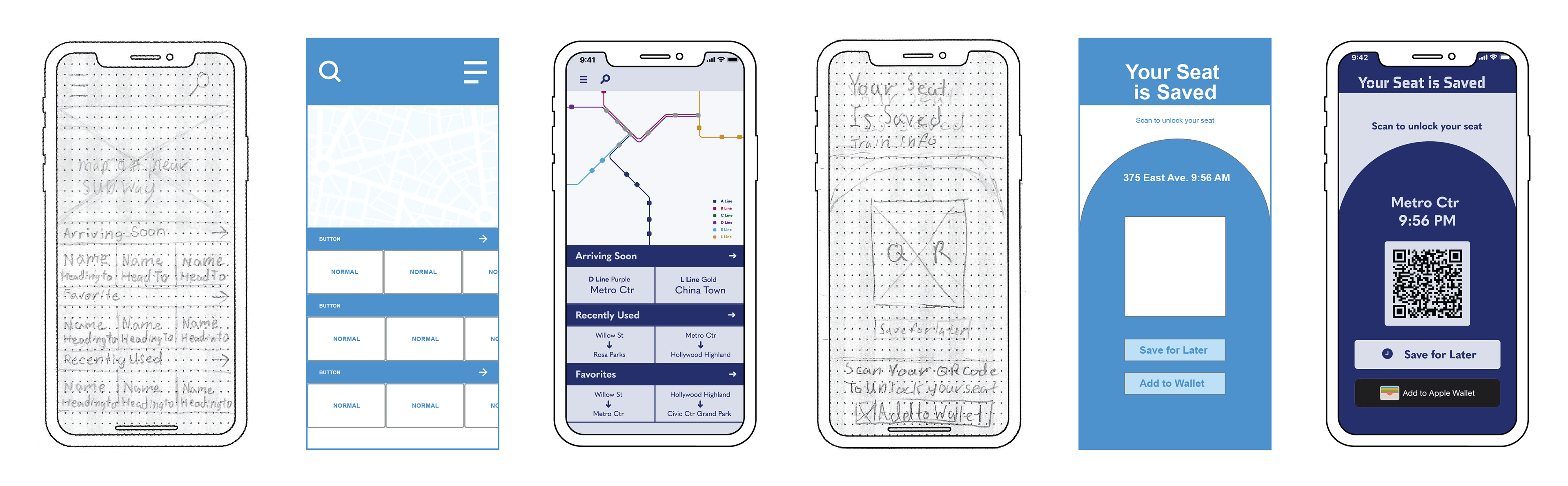
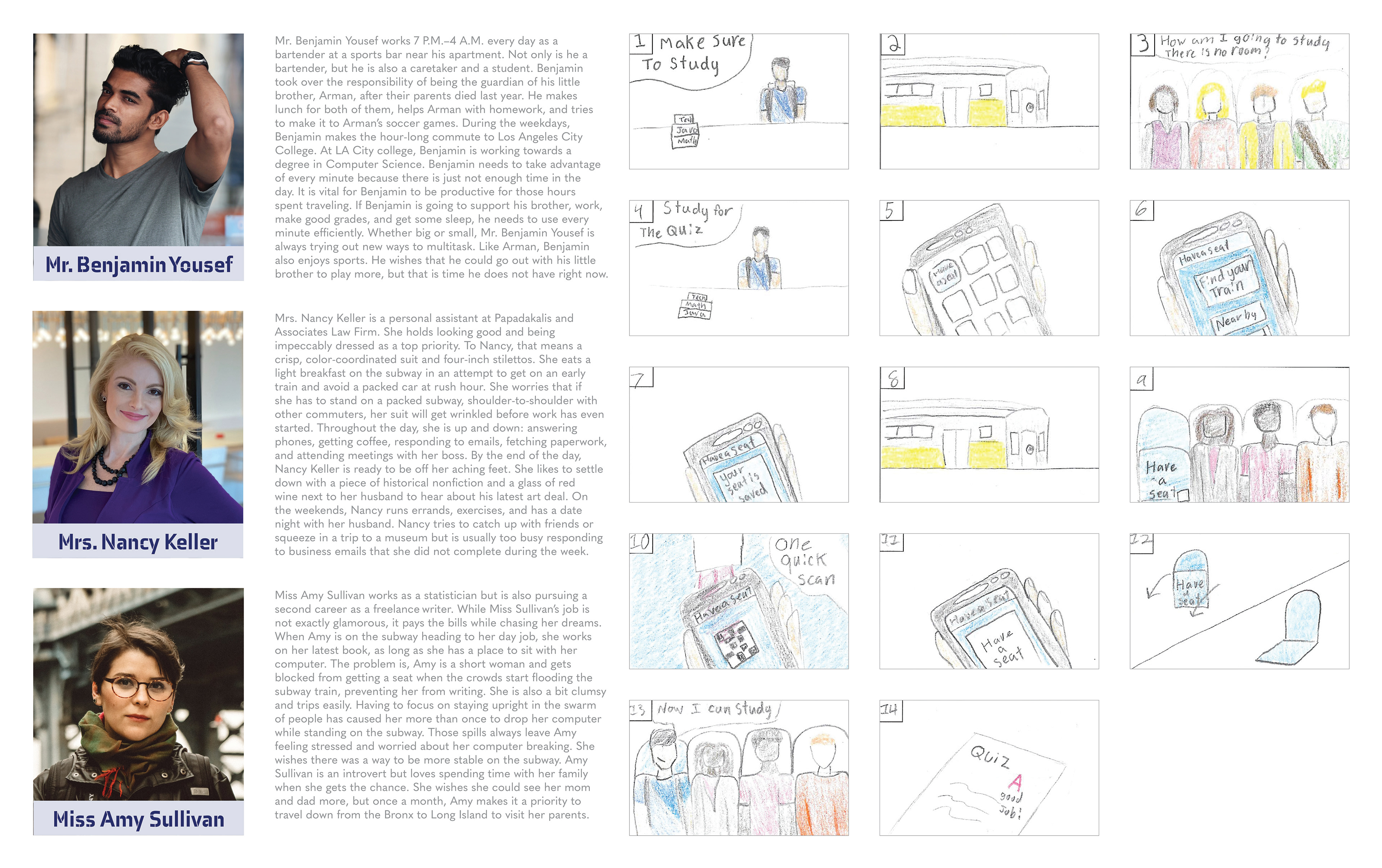
Each year, billions of people ride subways. With Have a Seat, users do not have to worry about whether they will have a place to sit on the subway, regardless if they are the first or last on the train. Before the subway train arrives, customers use Have a Seat to reserve a place to sit. The seats designated for Have a Seat are specially designed with a QR scanner and are locked shut in a closed position. When users get on the train, they use the QR code provided when reserving their seat. The seat will unlock and lower allowing them to have a seat. The logomark is a subway seat. The negative space and the bar on the middle seat transforms the seat into a lock. Dark blue is a common color in public seating and signifies loyalty, trust, and confidence. With the combination of the seat being a lock and the color representing security, consumers are told that their seat is safely reserved. The logotype's spacing mimics the style of the logomark, creating unity and balance. The type is also a nod to the typography in subways. Rounded icon corners mimic the logo. When navigating subways, riders use a mixture of names, colors, and final destinations to pick the correct train and each of these navigational tricks are incorporated into the map design. Users can quickly choose trains from multiple fast references. The user interface comes in light and dark modes to suit users' preferences. Location is a major factor for Have a Seat's target audience, as users will need to be near a subway system to use the app. A focal point for marketing will be in the subway systems with advertisements for Have a Seat on the subway trains and the terminal walls.







See the Have a Seat Adobe XD presentation
To start, click on presentation. After clicking, use the left and right arrow keys to navigate slides.